PWA(프로그레시브 웹 앱, Progressive Web Apps) 적응기
Appendix/Daily Story
오늘은 PWA(프로그레시브 웹 앱, Progressive Web Apps)에 대해 알아보고, 오프너스 창업플랫폼에서 운영하는 모바일 웹 플랫폼에 해당 PWA기술을 도입 적용하는 중입니다. 관련하여 PWA에 대한 인식이 너무 낮고 설치에 어려움이 있는지라 PWA가 무엇인지에 대한 간단히 알려보고 계속적인 오프너스 PWA 적응기에 대한 리뷰를 해보려 합니다.

목차(차례)
기술 용어
1. SPA : Single Page Application
하나의 페이지로 구성된 앱
필요한 부분만 갈아 끼운다
2. MPA : Multi Page Application
여러개의 페이지로 구성된 앱
페이지별로 html, css, js를 받아와서 화면을 그린다. 페이지의 이동
3. NA : Native App / Native Application
각각의 OS에 맞게 개발된 앱 (안드로이드-코틀린, IOS-스위프트)
내부파일시스템, 카메라 등 스마트폰 자체 기능 모두 사용가능
구글스토어, 앱스토어에 등록
아이콘으로 추가하여 사용
(단) 개발에 드는 인력/시간 (안드/애플 각각 개발해야함)
(단) 각각의 스토어에서 배포 거절될 수도 있다.
4. MW : Mobile Web 스마트폰 사용자를 대상으로한 웹사이트
스마트폰에서 보기 편하게 레이아웃
모바일웹 = 웹앱
OS 구분없이 개발 가능
스토어 배포 필요 없음
브라우저에서 돌아가는 컨텐츠
제한된 기능 : 스마트폰의 하드웨어 사용 불가
5. HA : Hybrid App / Hybrid Application
Native 로 만드는데 + 그 안에 웹사이트를 보여주는 창을 넣어준다 (웹뷰)
웹뷰 컨텐츠들은 웹과 공동으로 개발 가능
네이티브 기능들만 따로 개발하면 된다
6. CPA : Cross-Platform Application
React-Native, Flutter, 등
하나의 언어, 한번의 개발로 안드, IOS 모두 돌아가도록 변환
네이티브만큼은 아니지만 대부분의 기능 사용가능
7. PWA : Progressive Web App / Progressive Web Apps
웹과 네이티브 앱의 기능을 모두 갖춘 형태
개발하기 쉽고, 사용하기 편리한 앱을 만들기 위한 새로운 접근법(방법론)
모바일 웹의 한계를 브라우저의 발전을 통해 극복
브라우저에서 접속되는 웹형태 -> 홈화면에 추가(스토어에서 다운로드한것 처럼)
안드는 푸시알람, 스토어 출시도 가능
브라우저가 더 많은 기능을 제공하기 때문
애플은 소극적 - iOS 16.4부터 PWA 푸시알림보내 지원
your first progressive web
1. 크롬의 lighthouse 기능 -> 사이트 평가 확인 (웹 성능 지표)
2. manifest.json 추가(안드) & meta 태그 추가(ios용)
3. index.html 안에 link태그 추가
4. 서비스워커 : 인터넷이 안될때도 동작할 수있도록 캐싱, 스크립트추가
5. service-worker.js 추가 및 설정
(캐싱정보 명시/오프라인에서 보여줄 html페이지 등
6. 웹페이지에 다운로드 버튼 만들기 -> 홈화면에서 추가
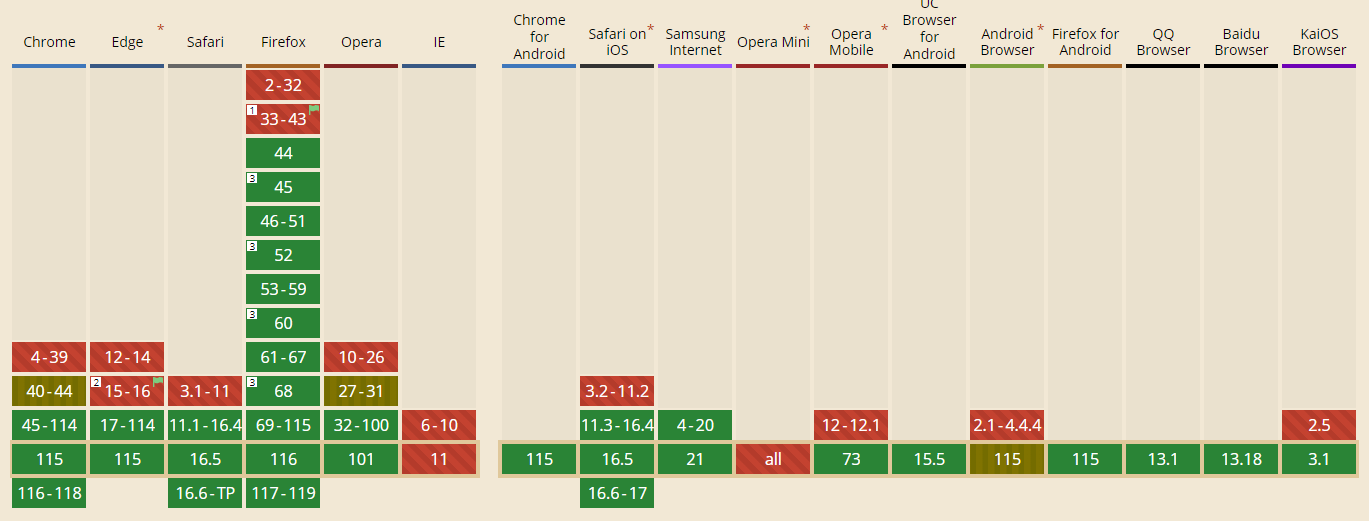
서비스워커를 지원하는 브라우저
https://caniuse.com/serviceworkers
Service Workers | Can I use... Support tables for HTML5, CSS3, etc
Details on partial support can be found on is ServiceWorker Ready?
caniuse.com

PWA란?
프로그레시브 웹 앱(PWA : Progressive Web Apps)은 앱과 네이티브 앱의 장점을 모두 제공하는, 보다 발전된 형태의 웹 애플리케이션을 어떻게 개발할 수 있는가에 대한 논의이자 개발 철학을 말한다.
Google I/O 2016에서 처음 소개되었으며 줄여서 PWA라고 부른다.

PWA상세내용
PWA는 웹 앱과 네이티브 앱의 장점을 모두 제공하는 진보된 형태의 웹 애플리케이션 개발이라고 볼 수 있다.
먼저 웹 앱의 장점은 뛰어난 접근성이라고 볼 수 있다. 앱을 설치하는 것보다 웹사이트에 방문하는 것이 훨씬 쉽고 빠르며, 브라우저가 설치된 어떠한 장치에서도 접근가능하며, 새로운 컨텐츠를 빠르게 배포할 수 있고, 링크로 손쉽게 공유할 수도 있다. 모바일 사용자의 월간 앱 다운로드 수를 보여주는 통계를 보면 50% 이상의 사용자는 앱을 전혀 다운로드 하지 않는다.[통계] 모바일 사용자들은 한 달에 평균 100개 이상의 웹사이트를 방문한다고 한다.
반면에, 네이티브 앱은 운영체제와 보다 잘 통합되므로 더 부드러운 사용자 경험을 제공한다는 장점이 있다. 네이티브 앱은 설치할 수 있으므로 오프라인에서 동작하며, 사용자는 홈 화면의 아이콘을 탭하여 브라우저를 사용하는 것보다 더 쉽게 앱에 접근할 수 있다. 이로 인하여, 모바일 환경의 사용자의 87%는 네이티브 앱을 주로 이용한다고 한다.[통계]
PWA는 이러한 장점들을 모두 통합하여 진보된 애플리케이션을 제공하려는 시도이다. PWA에서 논하는 아이디어나 개념들은 새로운 것들이 아니라 오래전부터 다양한 형태로 존재해오던 것들이다. 예를들어 점진적인 향상과 반응형 디자인은 이미 모바일 친화적인 웹사이트를 구축하기 위해 사용해오던 개념이다. 오프라인에서 동작하는 것과 앱을 설치하는 것은 몇 년 전 Firefox OS 생태계에서 이미 가능했었다. 즉, PWA는 완전히 새롭게 등장한 기술이 아니라 웹의 기존 기능을 제거하지 않은 상태로 더욱 발전된 형태의 웹 애플리케이션을 개발하려는 움직임이라 볼 수 있다.

PWA의 기능
PWA는 현존하는 다양한 개발패턴, API, 기능들을 통합하여 진보된 형태의 웹 앱을 구축하려는 개발 철학이기 때문에, 보여지는 기술만으로 PWA인지 아닌지 구분하기란 쉽지 않다. 하지만 대체로 다음의 요구 사항을 만족하거나 기능을 제공한다면 PWA라고 볼 수 있다.
오프라인에서 동작
설치가 가능
쉬운 동기화
푸시 알림, 등.
웹 앱이 PWA로 식별되기 위한 핵심 원칙들을 구체적으로 정리하자면 다음과 같다.
1. 검색 가능(Discoverable), 컨텐츠를 검색 엔진을 통해 찾을 수 있어야 한다.
2. 설치 가능(Installable), 기기의 홈 화면이나 앱 런처에서 사용할 수 있어야 한다.
3. 연결 가능(Linkable), URL을 통해 공유할 수 있어야 한다.
4. 네트워크 독립적(Network indenpenent), 오프라인 상태에서 동작하거나 혹은 열악한 네트워크 연결에서도 동작해야 한다.
5. 점진적 향상(Progressively enhanced), 최신 브라우저에서는 모든 기능을 사용할 수 있고 구형 브라우저에서는 기본적인 수준으로 사용할 수 있어야 한다.
6. 재참여 가능(Re-engageable), 새 컨텐츠가 사용 가능할 때마다 알림을 보낼 수 있어야 한다.
7. 반응형(Responsively designed), 스크린과 브라우저를 탑재한 모든 장치에서 사용할 수 있어야 한다 — 모바일 폰, 태블릿, 노트북, TV, 냉장고, 등.
8. 안전(Secure), 사용자, 앱, 서버간의 연결은 민감한 데이터에 접근을 시도하는 모든 제3자에 대해 안전해야 한다.
물론 PWA는 다양한 참여자에 의해 지속적으로 논의되고 있는 개발 철학이니만큼, 이러한 원칙이나 기능들은 언제든지 바뀔 수 있다는 것을 염두에 두자.

PWA 가이드 링크
https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps
프로그레시브 웹 앱 | MDN
프로그레시브 웹 앱은 최신 웹 API와 전통적인 점진적 개선 전략을 함께 사용해 크로스 플랫폼 웹 어플리케이션을 생성합니다. 이러한 앱은 어디서든 동작하며 네이티브 앱에서의 사용자 경험
developer.mozilla.org
https://web.dev/progressive-web-apps
프로그레시브 웹 앱
살아 생동하는 데 필요한 요소를 모두 갖춘 웹사이트.
web.dev
PWA 다양한 스티커 모음

본격적인 오프너스 창업플랫폼 웹 </> 영역
적용에 앞서 PWA가 무엇인지 간략하게 알아봤네요.
오프너스만의 PWA 적용 설치 운영 벌써부터 기대가 되는데요
웹앱이란 PWA에서 iOS까지 푸기알림을 보낼수 있다니..
신세계가 따로 없습니다. 암튼 단계별로 찬찬히 리뷰하도록 해볼께요. 많은 기대 바랍니다.
창업준비의 시작, 오프너스
창업준비의 시작, 오프너스.
매장창업플랫폼 인공지능 서비스, 내게 가장 잘 어울리는 창업아이템 인공지능 스마트매치 서비스, 매장창업, 프랜차이즈창업, 브랜드창업 정보제공
openers.ai
'Appendix > Daily Story' 카테고리의 다른 글
| CSS 상하좌우 수직수평 가운데 중앙 정렬의 모든 것 "초보자용" (0) | 2023.09.14 |
|---|---|
| Progress Loading bar for PWAs (프로그레스 로딩바) (0) | 2023.08.15 |
| PWA를 위한 4가지 스텝 (0) | 2023.08.15 |
